Country Selector Plugin - Reference Documentation
Authors: Matouš Kučera
Version: 1.0
Table of Contents
1 Introduction
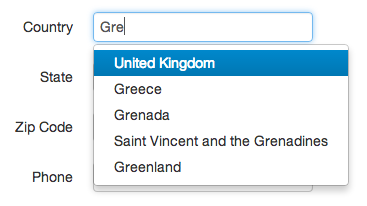
This plugin provides advanced country selector for Grails. It is suitable for all forms where the user needs to put a country, i.e. address form. Contrary to traditional html select with a huge list of countries, it serves a user normal input box where the user can type his country. When he starts typing it suggest him possible countries he could fill in.It uses JavaScript autocomplete to give the user right help. The autocomplete takes into account country name alternatives and different relevance for different countries (see Countries i18n chapter). Moreover, it allows i18n localization of country names, alternatives and also relevancy.The plugin is based on JavaScript implementation of country selector of Baymard Institute, see project on Github.Example of rendered country selector:
1.1 Change Log
| Date | Version | Notes |
|---|---|---|
| 2013-11-13 | 1.0 | Release of 1.0. TagLib for display of country name based on its code. Locale attribute for tagLibs. |
| 2013-07-03 | 0.2.6 | Improved dependencies. Resource plugin is not required by default. |
| 2013-07-02 | 0.2 | Bug fixes. German translation. |
| 2013-07-01 | 0.1 | Smart country selector - <cs:countrySelector /> tag. jQuery autocomplete implementation. Twitter Bootstrap autocomplete implementation. Country setup in i18n. |
1.2 Roadmap
- Cashing of parsed i18n country codes
- Translations to CZ
1.3 Known Issues
2 Configuration
There are few configuration options for the plugin:| Name | Default | Description |
|---|---|---|
| grails.plugin.countrySelector.messageSource.useOnlyCustom | false | True if only custom i18n country settings should be used. See more in Countries Customization in i18n. |
2.1 Countries i18n
The plugin is dependent on i18n Grails plugin and allows to set all language/location properties needed for country selector. Therefore, simply changing the user locale can change the country selector behavior.It allows to set-up following properties for each country:- Country Code - Plugin uses ISO 3166-1 alpha-3 codes for countries but you can set your own. Country codes are the values returned when the user submit the country selector. They could be easily mapped to domain class property. Examples: GBR , DEU , etc.
- Country Name - It is the actual country name the user sees in autocomplete. Examples: United Kingdom , Germany , etc.
- Country Alternatives - Alternative strings which should be used for autocomplete. When the user starts typing an alternative he should receive a proper country name. Examples: GB Great Britain England UK Wales Scotland Northern Ireland for United Kingdom, DE Bundesrepublik Deutschland for Germany.
- Relevancy - The relevancy specifies the order of results in autocomplete. Country selector sorts the countries by their relevancy first (higher relevancy ~ higher position in autocomplete) and than alphabetically. Examples: United States relevancy 3.5 , United Kingdom relevancy 2.5
2.1.1 Countries Customization in i18n
The structure of i18n country properties is following:org.grails.plugin.countrySelector.CZE=Czech Republic org.grails.plugin.countrySelector.CZE.alternatives=CZ Česká Ceska org.grails.plugin.countrySelector.CZE.relevancy=1.5org.grails.plugin.countrySelector.DNK=Denmark org.grails.plugin.countrySelector.DNK.alternatives=DK Danmark org.grails.plugin.countrySelector.DNK.relevancy=1.5
grails.plugin.countrySelector.messageSource.useOnlyCustom = true2.1.2 Supported Languages
English ang Germany are the only one supported languages right now. The whole setup of country names, alternative and relevancy is in i18n/messages.properties file of the plugin core.3 Utility Clases
3.1 CountrySelectorService
allowedCountryCodes() This method allows to get all allowed country codes. The general usage is for domain class constraints.Example domain class Address.groovyclass Address {
def countrySelectorService String country static constraints = {
country(nullable: false, blank: false, validator: {val, obj ->
def allowedCountryCodes = obj.countrySelectorService.allowedCountryCodes()
if(!allowedCountryCodes.contains(val))
return "org.grails.plugins.countrySelector.country.notAllowed"
})
}
}The Address class is usually an embedded class placed in groovy/src for a certain domain class. To use the countrySelectorService, you need to inject the service differently:import grails.util.Holdersclass Address { String country static constraints = { country(nullable: false, blank: false, validator: {val, obj -> def allowedCountryCodes = obj.countrySelectorService.allowedCountryCodes() if(!allowedCountryCodes.contains(val)) return "org.grails.plugins.countrySelector.country.notAllowed" }) } private static getCountrySelectorService() { def grailsApplication = Holders.getGrailsApplication() grailsApplication.mainContext.countrySelectorService } }
4 Autocomplete
JavaScript autocomplete engine is an important part of this plugin. It allows the user to see the recommended countries while he is typing. By default, the jQuery autocomplete is used by the plugin.4.1 jQuery Autocomplete
jQuery autocomplete is the default autocomplete. Therefore, this plugin depends on jquery-ui plugin.If you don't want to use this autocomplete and jquery-ui dependency than simply exclude it from BuildConfig.groovy:compile ':country-selector:0.1' {
exclude 'jquery-ui'
}4.2 Twitter Bootstrap Autocomplete
The Twitter Bootstrap Autocomplete is an alternative implemented within the plugin.You can set this implementation using the resources (Resource Plugin) in ApplicationResources.groovy:overrides {
'country-selector-plugin-js' {
dependsOn 'country-selector-plugin-bootstrap-js'
}
}plugins {
…
runtime ':twitter-bootstrap:2.3.2'
…
}4.3 Custom Autocomplete
Similarly to Twitter Bootstrap Autocomplete you can set your custom autocomplete JavaScript implementation in ApplicationResources.groovy:'country-selector-plugin-custom-js' {
dependsOn 'jquery'
resource url: 'js/application/customCountrySelectorAutocomplete.js', disposition: 'head'
}overrides {
'country-selector-plugin-js' {
dependsOn 'country-selector-plugin-custom-js'
}
}